작업 표시줄 커스터마이징
개요
Electron은 윈도우 작업 표시줄에서 앱 아이콘을 설정할 수 있는 API를 제공한다. 이 API는 JumpList 생성, 커스텀 썸네일 및 도구 모음, 아이콘 오버레이, 그리고 소위 "플래시 프레임" 효과와 같은 윈도우 전용 기능뿐만 아니라, 최근 문서와 앱 진행 상태 표시줄 같은 크로스 플랫폼 기능도 지원한다.
점프 목록
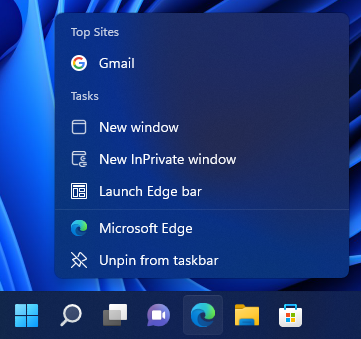
Windows는 사용자가 작업 표시줄에서 앱 아이콘을 우클릭할 때 나타나는 커스텀 컨텍스트 메뉴를 정의할 수 있게 한다. 이 컨텍스트 메뉴를 점프 목록(JumpList)이라고 부른다. 점프 목록의 Tasks 카테고리에서 커스텀 액션을 지정할 수 있다. MSDN에서 인용한 내용은 다음과 같다:
애플리케이션은 프로그램의 기능과 사용자가 주로 수행할 것으로 예상되는 주요 작업을 기반으로 작업을 정의한다. 작업은 컨텍스트에 독립적이어야 하며, 애플리케이션이 실행 중이지 않아도 동작할 수 있어야 한다. 또한 일반 사용자가 애플리케이션에서 가장 자주 수행하는 통계적으로 일반적인 액션으로 구성되어야 한다. 예를 들어, 이메일 프로그램에서 이메일 작성이나 캘린더 열기, 워드 프로세서에서 새 문서 생성, 특정 모드로 애플리케이션 실행, 또는 하위 커맨드 실행 등이 포함된다. 애플리케이션은 일반 사용자가 필요로 하지 않는 고급 기능이나 등록과 같은 일회성 작업으로 메뉴를 복잡하게 만들어서는 안 된다. 업그레이드나 특별 할인과 같은 프로모션 아이템을 작업으로 사용하지 말아야 한다.
작업 목록은 정적(static)으로 유지하는 것을 강력히 권장한다. 애플리케이션의 상태나 상태에 관계없이 동일하게 유지되어야 한다. 목록을 동적으로 변경할 수 있지만, 사용자가 예상하지 못한 부분이 변경되면 혼란을 줄 수 있으므로 신중하게 고려해야 한다.

참고: 위 스크린샷은 Microsoft Edge의 일반 작업 예시이다.
macOS의 독 메뉴와 달리, Windows의 사용자 작업은 애플리케이션 바로가기와 유사하게 동작한다. 예를 들어, 사용자가 작업을 클릭하면 프로그램이 지정된 인자와 함께 실행된다.
애플리케이션에 사용자 작업을 설정하려면 app.setUserTasks API를 사용하면 된다.
예제
사용자 작업 설정하기
tutorial starter code에서 제공하는 동작 중인 애플리케이션을 시작으로, main.js 파일을 다음과 같이 업데이트한다:
const { app } = require('electron')
app.setUserTasks([
{
program: process.execPath,
arguments: '--new-window',
iconPath: process.execPath,
iconIndex: 0,
title: 'New Window',
description: 'Create a new window'
}
])
작업 목록 지우기
작업 목록을 지우려면 main.js 파일에서 app.setUserTasks를 빈 배열과 함께 호출해야 한다.
const { app } = require('electron')
app.setUserTasks([])
참고: 애플리케이션을 종료한 후에도 사용자 작업이 계속 표시될 수 있다. 따라서 작업에 지정된 아이콘과 프로그램 경로는 애플리케이션이 제거될 때까지 존재해야 한다.
썸네일 툴바
윈도우에서 애플리케이션 창의 작업 표시줄 레이아웃에 특정 버튼이 포함된 썸네일 툴바를 추가할 수 있다. 이 기능은 사용자가 창을 복원하거나 활성화하지 않고도 특정 창의 커맨드에 접근할 수 있는 방법을 제공한다.
MSDN에서 인용한 내용은 다음과 같다:
이 툴바는 익숙한 표준 툴바 공용 컨트롤이다. 최대 7개의 버튼을 포함할 수 있다. 각 버튼의 ID, 이미지, 툴팁, 상태는 구조체로 정의되며, 이 구조체는 작업 표시줄로 전달된다. 애플리케이션은 현재 상태에 따라 썸네일 툴바의 버튼을 표시, 활성화, 비활성화, 혹은 숨길 수 있다.
예를 들어, Windows Media Player는 재생, 일시 정지, 음소거, 정지와 같은 표준 미디어 제어 기능을 제공할 수 있다.

참고: 위 스크린샷은 Windows Media Player의 썸네일 툴바 예시이다.
애플리케이션에서 썸네일 툴바를 설정하려면 BrowserWindow.setThumbarButtons를 사용해야 한다.
예제
썸네일 툴바 설정
튜토리얼 시작 코드에서 제공하는 동작하는 애플리케이션을 시작점으로 사용한다. main.js 파일을 다음과 같이 업데이트한다:
const { BrowserWindow, nativeImage } = require('electron')
const path = require('node:path')
const win = new BrowserWindow()
win.setThumbarButtons([
{
tooltip: 'button1',
icon: nativeImage.createFromPath(path.join(__dirname, 'button1.png')),
click () { console.log('button1 clicked') }
}, {
tooltip: 'button2',
icon: nativeImage.createFromPath(path.join(__dirname, 'button2.png')),
flags: ['enabled', 'dismissonclick'],
click () { console.log('button2 clicked.') }
}
])
썸네일 툴바 초기화
썸네일 툴바 버튼을 초기화하려면 main.js 파일에서 BrowserWindow.setThumbarButtons를 호출하고 빈 배열을 인자로 전달한다.
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setThumbarButtons([])
작업 표시줄 아이콘 오버레이
윈도우에서는 작업 표시줄 버튼에 작은 오버레이를 사용해 애플리케이션 상태를 표시할 수 있다.
MSDN에 따르면:
아이콘 오버레이는 상태에 대한 상황별 알림 역할을 하며, 사용자에게 정보를 전달하기 위해 별도의 알림 영역 상태 아이콘을 사용할 필요를 없애준다. 예를 들어, Microsoft Outlook의 새 메일 상태는 현재 알림 영역에 표시되지만, 이제 작업 표시줄 버튼의 오버레이를 통해 표시할 수 있다. 개발 주기 동안 애플리케이션에 가장 적합한 방법을 결정해야 한다. 오버레이 아이콘은 네트워크 상태, 메신저 상태, 새 메일 등 중요한 장기적인 상태나 알림을 제공하기 위한 것이다. 사용자에게 끊임없이 변하는 오버레이나 애니메이션을 보여주면 안 된다.
![]()
참고: 위 스크린샷은 작업 표시줄 버튼의 오버레이 예시이다.
윈도우에 오버레이 아이콘을 설정하려면 BrowserWindow.setOverlayIcon API를 사용해야 한다.
예제
tutorial-starter-code에서 제공하는 동작하는 애플리케이션을 시작점으로 삼아 main.js 파일을 다음과 같이 업데이트한다:
const { BrowserWindow, nativeImage } = require('electron')
const win = new BrowserWindow()
win.setOverlayIcon(nativeImage.createFromPath('path/to/overlay.png'), '오버레이에 대한 설명')
플래시 프레임
윈도우에서는 사용자의 주의를 끌기 위해 작업 표시줄 버튼을 강조 표시할 수 있다. 이 기능은 macOS에서 독 아이콘을 튕기는 것과 유사하다.
MSDN에서 인용한 내용은 다음과 같다:
일반적으로 윈도우는 사용자에게 주의가 필요하지만 현재 키보드 포커스를 가지고 있지 않다는 것을 알리기 위해 플래시된다.
BrowserWindow의 작업 표시줄 버튼을 플래시하려면 BrowserWindow.flashFrame API를 사용해야 한다.
예제
튜토리얼 스타터 코드에서 제공하는 동작하는 애플리케이션을 기반으로, main.js 파일을 다음과 같이 업데이트한다:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.once('focus', () => win.flashFrame(false))
win.flashFrame(true)
참고: 깜빡임을 끄기 위해
win.flashFrame(false)를 호출하는 것을 잊지 말자. 위 예제에서는 윈도우가 포커스를 얻을 때 호출되지만, 타임아웃이나 다른 이벤트를 사용해 비활성화할 수도 있다.