브라우저 윈도우에서 파일 표현하기
개요
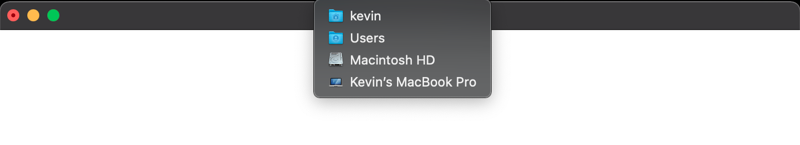
macOS에서는 애플리케이션의 모든 윈도우에 대해 대표 파일을 설정할 수 있다. 대표 파일의 아이콘은 타이틀 바에 표시되며, 사용자가 Command-Click 또는 Control-Click을 하면 파일 경로가 포함된 팝업이 나타난다.

참고: 위 스크린샷은 Atom 텍스트 편집기에서 현재 열린 파일을 표시하기 위해 이 기능을 사용한 예시이다.
또한 윈도우의 편집 상태를 설정할 수 있다. 이를 통해 윈도우 내 문서가 수정되었는지 여부를 파일 아이콘으로 표시할 수 있다.
윈도우의 대표 파일을 설정하려면 BrowserWindow.setRepresentedFilename과 BrowserWindow.setDocumentEdited API를 사용하면 된다.
예제
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
Electron 애플리케이션을 실행한 후, Command 또는 Control 키를 누른 상태에서 타이틀을 클릭한다. 상단에 표시된 파일이 팝업으로 나타난다. 이 가이드에서는 현재 사용자의 홈 디렉토리가 표시된다: