최근 문서
개요
윈도우와 macOS는 각각 JumpList 또는 도크 메뉴를 통해 애플리케이션에서 최근에 열었던 문서 목록에 접근할 수 있는 기능을 제공한다.
JumpList:

애플리케이션 도크 메뉴:

예제
최근 문서 관리하기
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
최근 문서에 파일 추가하기
최근 문서 목록에 파일을 추가하려면 app.addRecentDocument API를 사용한다.
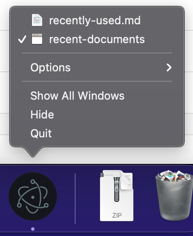
Electron 애플리케이션을 실행한 후, 애플리케이션 아이콘을 우클릭한다. 이 가이드에서는 프로젝트 루트에 위치한 Markdown 파일을 예제로 사용한다. 최근 파일 목록에 recently-used.md가 추가된 것을 확인할 수 있다:

최근 문서 목록 지우기
최근 문서 목록을 지우려면 app.clearRecentDocuments API를 사용한다. 이 가이드에서는 모든 윈도우가 닫힌 후에 문서 목록을 지운다.
추가 정보
Windows 관련 참고 사항
Windows에서 이 기능을 사용하려면, 애플리케이션이 해당 문서의 파일 타입을 처리하는 핸들러로 등록되어 있어야 한다. 그렇지 않으면 파일을 JumpList에 추가해도 표시되지 않는다. 애플리케이션 등록에 관한 모든 내용은 애플리케이션 등록에서 확인할 수 있다.
사용자가 JumpList에서 파일을 클릭하면, 해당 파일의 경로가 커맨드라인 인자로 추가된 상태로 애플리케이션의 새 인스턴스가 시작된다.
macOS 노트
애플리케이션 메뉴에 최근 문서 목록 추가하기
최근 문서에 접근하고 목록을 지우는 메뉴 아이템을 추가하려면, 다음 코드 조각을 메뉴 템플릿에 포함하면 된다:
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
애플리케이션 메뉴는 'ready' 이벤트 이후에 추가해야 한다. 그렇지 않으면 메뉴 아이템이 비활성화된다:
const { app, Menu } = require('electron')
const template = [
// 메뉴 템플릿을 여기에 추가
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

최근 문서 메뉴에서 파일을 요청하면, app 모듈의 open-file 이벤트가 발생한다.