커스텀 윈도우 스타일
프레임 없는 윈도우

프레임 없는 윈도우는 운영체제가 제공하는 모든 [크롬][] 요소를 제거한다. 여기에는 윈도우 컨트롤도 포함된다.
프레임 없는 윈도우를 생성하려면 BrowserWindow 생성자에서 BaseWindowContructorOptions의 frame 매개변수를 false로 설정한다.
docs/fiddles/features/window-customization/custom-window-styles/frameless-windows (34.1.1)Open in Fiddle
- main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 300,
height: 200,
frame: false
})
win.loadURL('https://example.com')
}
app.whenReady().then(() => {
createWindow()
})
투명 윈도우


완전히 투명한 윈도우를 만들려면 BrowserWindow 생성자의 BaseWindowContructorOptions 파라미터 중 transparent를 true로 설정한다.
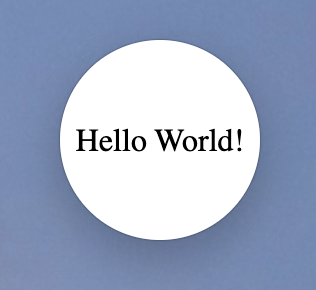
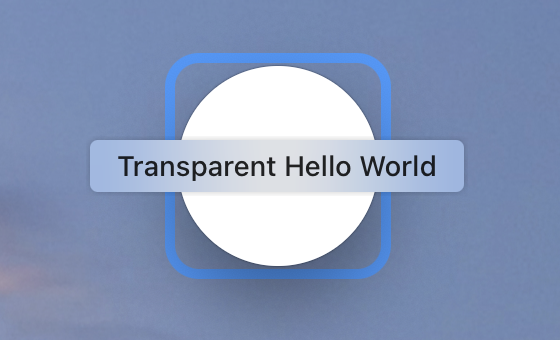
다음 피들은 투명 윈도우와 CSS 스타일링을 활용해 원형 윈도우처럼 보이도록 만든 예제다.
docs/fiddles/features/window-customization/custom-window-styles/transparent-windows (34.1.1)Open in Fiddle
- main.js
- index.html
- styles.css
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 100,
height: 100,
resizable: false,
frame: false,
transparent: true
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'self' 'unsafe-inline'">
<link href="./styles.css" rel="stylesheet">
<title>Transparent Hello World</title>
</head>
<body>
<div class="white-circle">
<div>Hello World!</div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
background-color: rgba(0, 0, 0, 0); /* Transparent background */
}
.white-circle {
width: 100px;
height: 100px;
background-color: white;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
app-region: drag;
user-select: none;
}
제한 사항
- 투명 영역을 클릭할 수 없다. 자세한 내용은 #1335를 참고한다.
- 투명 윈도우는 크기를 조절할 수 없다.
resizable을true로 설정하면 일부 플랫폼에서 투명 윈도우가 동작하지 않을 수 있다. - CSS
blur()필터는 윈도우의 웹 콘텐츠에만 적용되므로, 윈도우 아래에 있는 콘텐츠(예: 사용자 시스템에서 열린 다른 애플리케이션)에 블러 효과를 적용할 수 없다. - DevTools를 열면 윈도우가 투명하지 않게 된다.
- _Windows_에서:
- DWM이 비활성화된 상태에서는 투명 윈도우가 동작하지 않는다.
- Windows 시스템 메뉴나 타이틀 바를 더블 클릭해 투명 윈도우를 최대화할 수 없다. 이에 대한 이유는 PR #28207에서 확인할 수 있다.
- _macOS_에서:
- 투명 윈도우에는 네이티브 윈도우 그림자가 표시되지 않는다.