WebView2와 Electron
지난 몇 주 동안, 새로운 WebView2와 Electron 간의 차이점에 대해 여러 질문을 받았다.
두 팀 모두 데스크톱에서 웹 기술을 최상의 상태로 만드는 것을 목표로 하고 있으며, 공통된 포괄적인 비교가 논의 중이다.
Electron과 WebView2는 빠르게 변화하고 지속적으로 발전하는 프로젝트다. 현재까지의 Electron과 WebView2 간의 유사점과 차이점을 간략히 정리해 보았다.
아키텍처 개요
Electron과 WebView2는 모두 웹 콘텐츠를 렌더링하기 위해 Chromium 소스를 기반으로 구축되었다. 엄밀히 말하면 WebView2는 Edge 소스를 기반으로 하지만, Edge는 Chromium 소스의 포크를 사용해 개발되었다. Electron은 Chrome과 어떤 DLL도 공유하지 않는다. WebView2 바이너리는 Edge(Edge 90 기준 Stable 채널)와 하드 링크되어 있어 디스크와 일부 작업 세트를 공유한다. 자세한 내용은 Evergreen 배포 모드를 참고하라.
Electron 앱은 항상 개발 시 사용한 정확한 버전의 Electron을 번들로 포함해 배포한다. WebView2는 배포 방식에 두 가지 옵션이 있다. 애플리케이션 개발에 사용한 정확한 WebView2 라이브러리를 번들로 포함할 수도 있고, 시스템에 이미 존재할 수 있는 공유 런타임 버전을 사용할 수도 있다. WebView2는 각 접근 방식에 대한 도구를 제공하며, 공유 런타임이 없는 경우를 대비해 부트스트랩 설치 프로그램도 포함한다. WebView2는 Windows 11부터 기본 제공된다.
프레임워크를 번들로 포함한 애플리케이션은 해당 프레임워크를 업데이트할 책임이 있으며, 보안 릴리즈도 포함된다. 공유 WebView2 런타임을 사용하는 앱의 경우, WebView2는 Chrome이나 Edge와 유사한 자체 업데이터를 제공하며, 이는 애플리케이션과 독립적으로 실행된다. 애플리케이션 코드나 다른 의존성을 업데이트하는 것은 여전히 개발자의 책임이며, 이는 Electron과 동일하다. Electron과 WebView2 모두 Windows Update에 의해 관리되지 않는다.
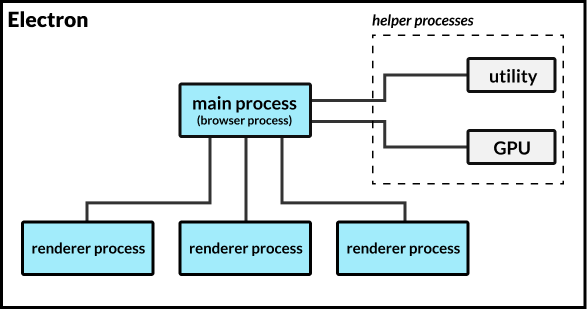
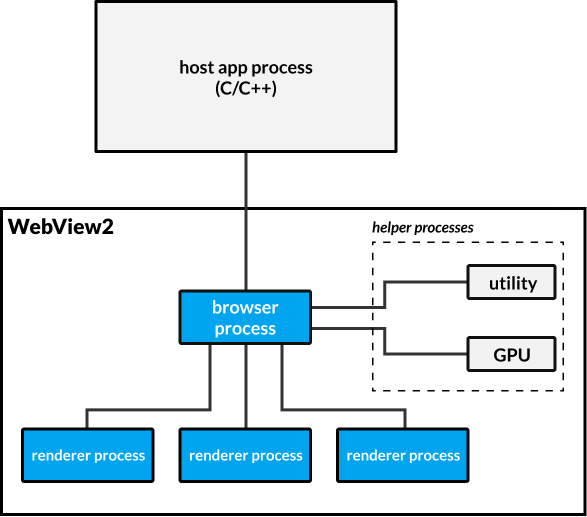
Electron과 WebView2는 모두 Chromium의 다중 프로세스 아키텍처를 상속받는다. 즉, 하나의 메인 프로세스가 하나 이상의 렌더러 프로세스와 통신한다. 이 프로세스들은 시스템에서 실행 중인 다른 애플리케이션과 완전히 분리되어 있다. 모든 Electron 애플리케이션은 별도의 프로세스 트리로 구성되며, 루트 브라우저 프로세스, 몇 가지 유틸리티 프로세스, 그리고 0개 이상의 렌더러 프로세스를 포함한다. 동일한 사용자 데이터 폴더를 사용하는 WebView2 앱(예: 앱 스위트)은 렌더러 프로세스가 아닌 프로세스를 공유한다. 다른 데이터 폴더를 사용하는 WebView2 앱은 프로세스를 공유하지 않는다.
-
ElectronJS 프로세스 모델:

-
WebView2 기반 애플리케이션 프로세스 모델:

WebView2의 프로세스 모델과 Electron의 프로세스 모델에 대해 더 알아보라.
Electron은 메뉴, 파일 시스템 접근, 알림 등 일반적인 데스크톱 애플리케이션 요구 사항을 위한 API를 제공한다. WebView2는 WinForms, WPF, WinUI, Win32와 같은 애플리케이션 프레임워크에 통합되도록 설계된 컴포넌트이다. WebView2는 JavaScript를 통해 웹 표준 외의 운영체제 API를 제공하지 않는다.
Electron은 Node.js와 통합되어 있다. Electron 애플리케이션은 렌더러 프로세스와 메인 프로세스에서 모든 Node.js API, 모듈, 또는 node-native-addon을 사용할 수 있다. WebView2 애플리케이션은 애플리케이션의 나머지 부분이 어떤 언어나 프레임워크로 작성되었는지 가정하지 않는다. JavaScript 코드는 운영체제 접근을 애플리케이션 호스트 프로세스를 통해 프록시해야 한다.
Electron은 Fugu 프로젝트에서 개발된 API를 포함해 웹 API와의 호환성을 유지하려고 노력한다. Electron의 Fugu API 호환성 스냅샷을 참고하라. WebView2는 Edge와의 API 차이점에 대한 유사한 목록을 유지한다.
Electron은 웹 콘텐츠에 대해 전체 접근부터 전체 샌드박스까지 구성 가능한 보안 모델을 제공한다. WebView2 콘텐츠는 항상 샌드박스로 처리된다. Electron은 보안 모델 선택에 대한 포괄적인 문서를 제공한다. WebView2도 보안 모범 사례를 제공한다.
Electron 소스는 GitHub에서 유지 관리되며 공개되어 있다. 애플리케이션은 Electron을 수정해 자신만의 _브랜드_를 구축할 수 있다. WebView2 소스는 GitHub에서 공개되지 않는다.
간단한 요약:
| Electron | WebView2 | |
|---|---|---|
| 빌드 의존성 | Chromium | Edge |
| GitHub에서 소스 공개 | Yes | No |
| Edge/Chrome DLL 공유 | No | Yes (as of Edge 90) |
| 애플리케이션 간 공유 런타임 | No | Optional |
| 애플리케이션 API | Yes | No |
| Node.js | Yes | No |
| 샌드박스 | Optional | Always |
| 애플리케이션 프레임워크 필요 | No | Yes |
| 지원 플랫폼 | Mac, Win, Linux | Win (Mac/Linux planned) |
| 앱 간 프로세스 공유 | Never | Optional |
| 프레임워크 업데이트 관리 주체 | Application | WebView2 |
성능 논의
웹 콘텐츠를 렌더링할 때, Electron, WebView2, 그리고 다른 크로미움 기반 렌더러 간의 성능 차이는 크지 않을 것으로 예상한다. 성능 차이를 조사하고자 하는 사람들을 위해 Electron, C++ + WebView2, 그리고 C# + WebView2를 사용해 앱을 구축하는 스캐폴딩을 만들었다.
웹 콘텐츠 렌더링과는 별개로 몇 가지 차이점이 존재한다. Electron, WebView2, Edge 팀 등 다양한 관계자들이 PWA를 포함한 상세한 비교 작업에 관심을 표명했다.
프로세스 간 통신(IPC)
우리는 이 차이점을 즉시 강조하고 싶다. 이는 Electron 앱에서 종종 성능 고려 사항이 되기 때문이다.
Chromium에서 브라우저 프로세스는 샌드박스된 렌더러와 시스템의 나머지 부분 사이에서 IPC 브로커 역할을 한다. Electron은 샌드박스되지 않은 렌더 프로세스를 허용하지만, 많은 앱이 추가 보안을 위해 샌드박스를 활성화한다. WebView2는 항상 샌드박스가 활성화되어 있으므로, 대부분의 Electron과 WebView2 앱에서 IPC는 전체 성능에 영향을 미칠 수 있다.
Electron과 WebView2는 유사한 프로세스 모델을 가지고 있지만, 기본 IPC는 다르다. JavaScript와 C++ 또는 C# 간의 통신에는 마샬링이 필요하며, 이는 주로 JSON 문자열로 이루어진다. JSON 직렬화/역직렬화는 비용이 많이 드는 작업이며, IPC 병목 현상이 성능에 부정적인 영향을 미칠 수 있다. Edge 93부터 WV2는 네트워크 이벤트에 CBOR을 사용한다.
Electron은 MessagePorts API를 통해 두 프로세스 간 직접 IPC를 지원하며, 이는 구조화된 복제 알고리즘을 활용한다. 이를 활용하는 애플리케이션은 프로세스 간 객체를 전송할 때 JSON 직렬화 비용을 피할 수 있다.
요약
Electron과 WebView2는 여러 차이점이 있지만, 웹 콘텐츠를 렌더링하는 방식에서는 큰 차이를 기대하기 어렵다.
결국 앱의 아키텍처와 사용하는 JavaScript 라이브러리/프레임워크가 메모리와 성능에 더 큰 영향을 미친다. 왜냐하면 Chromium은 어디에서 실행되든 Chromium이기 때문이다.
이 글을 검토하고 WebView2 아키텍처에 대한 최신 정보를 제공해 준 WebView2 팀에게 특별히 감사드린다.
그들은 프로젝트에 대한 피드백을 언제든 환영한다.


