Electron 14.0.0
Electron 14.0.0이 출시되었습니다! 이번 버전은 Chromium 93과 V8 9.3으로 업그레이드되었으며, 여러 API 업데이트, 버그 수정, 그리고 전반적인 개선 사항이 포함되어 있습니다. 더 자세한 내용은 아래에서 확인해 보세요!
Electron 팀은 Electron 14.0.0 출시를 발표하게 되어 기쁩니다! npm install electron@latest 명령어를 통해 npm으로 설치하거나 릴리스 웹사이트에서 직접 다운로드할 수 있습니다. 이번 릴리스에 대한 자세한 내용을 계속 읽어보시고, 여러분의 피드백을 공유해 주세요!
주요 변경 사항
Electron 릴리스 주기 변경
2021년 9월 Electron 15부터, Electron은 8주마다 새로운 주요 안정 버전을 출시한다. 자세한 내용은 여기에서 확인할 수 있다. Electron 15는 2021년 9월 1일에 베타 버전이 출시되며, 안정 버전은 2021년 9월 21일에 공개된다. Electron의 공개 타임라인은 여기에서 확인할 수 있다. 또한, Electron은 2022년 5월까지 지원 버전을 최신 3개 버전에서 최신 4개 버전으로 확대한다. Electron의 버전 관리에 대한 더 자세한 정보는 버전 관리 문서를 참고한다.
스택 변경 사항
- Chromium
93 - Node.js
14.17.0 - V8
9.3
주요 기능
- 기본값 변경:
nativeWindowOpen이 이제 기본적으로true로 설정된다. (문서 참고) - 자식 윈도우는 더 이상 부모 윈도우의 BrowserWindow 생성 옵션을 상속하지 않는다. #28550
- 세션별 데이터를 위한 디스크 경로를 얻을 수 있는 새로운
session.storagePathAPI가 추가되었다. #28665 @electron/remote에서 사용하는process.contextId가 추가되었다. #28007- Electron Fuse 뒤에 실험적인 쿠키 암호화 지원이 추가되었다. #29492
새로운 기능과 변경 사항의 전체 목록은 14.0.0 릴리스 노트를 참고한다.
주요 변경 사항
아래는 Electron 14에서 도입된 주요 변경 사항이다. 이 내용과 향후 변경 사항에 대한 자세한 정보는 Planned Breaking Changes 페이지에서 확인할 수 있다.
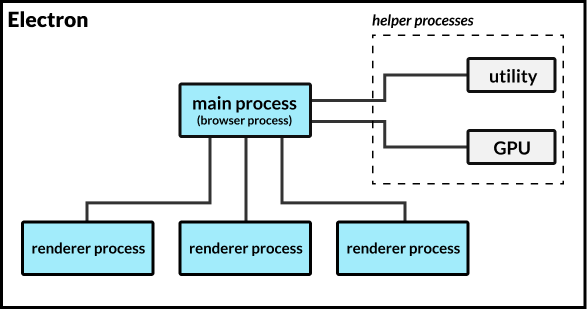
app.allowRendererProcessReuse 프로퍼티는 보안, 성능, 유지보수성을 위해 Chromium의 프로세스 모델과 더욱 긴밀하게 연동하기 위한 계획의 일환으로 제거되었다.
자세한 내용은 #18397을 참고한다.
제거됨: 브라우저 윈도우 어피니티
보안, 성능, 유지보수성을 위해 Chromium의 프로세스 모델과 더 밀접하게 통합하기 위한 계획의 일환으로, 새로운 BrowserWindow를 생성할 때 사용하던 affinity 옵션을 제거했다.
더 자세한 정보는 #18397을 참고한다.
API 변경 사항: window.open()
이제 frameName이라는 선택적 인자가 윈도우의 제목을 설정하지 않는다. 이 동작은 windowName 인자에 대한 네이티브 문서에서 설명된 사양을 따르도록 변경되었다.
만약 이 인자를 사용해 윈도우의 제목을 설정하고 있었다면, 대신 win.setTitle(title) 메서드를 사용할 수 있다.
worldSafeExecuteJavaScript가 대체 기능 없이 제거되었다. 이제 여러분의 코드가 이 속성이 활성화된 상태에서도 정상 작동하는지 확인해야 한다. 이 속성은 Electron 12부터 기본적으로 활성화되어 있었다.
이 변경 사항은 webFrame.executeJavaScript 또는 webFrame.executeJavaScriptInIsolatedWorld를 사용하는 경우에 영향을 미친다. 이제 이 메서드들이 반환하는 값이 Context Bridge API에서 지원되는지 확인해야 한다. 해당 메서드들은 동일한 값 전달 방식을 사용하기 때문이다.
변경된 기본값: nativeWindowOpen이 true로 기본 설정됨
Electron 14 이전에는 window.open이 기본적으로 BrowserWindowProxy를 사용하도록 구현되어 있었다. 이로 인해 window.open('about:blank')과 같은 코드가 동기적으로 스크립트 가능한 자식 윈도우를 열지 못하는 등 여러 호환성 문제가 발생했다. 이제 nativeWindowOpen은 더 이상 실험적 기능이 아니며, 기본값으로 설정되었다.
자세한 내용은 Electron의 window.open 문서를 참고한다.
Electron 14 이전에는 window.open으로 열린 윈도우가 상위 윈도우의 transparent나 resizable 같은 BrowserWindow 생성자 옵션을 상속받았다. 하지만 Electron 14부터 이 동작이 제거되었으며, 새로운 윈도우는 더 이상 상위 윈도우의 BrowserWindow 생성자 옵션을 상속받지 않는다.
대신, setWindowOpenHandler를 사용해 새로운 윈도우의 옵션을 명시적으로 설정해야 한다:
webContents.setWindowOpenHandler((details) => {
return {
action: 'allow',
overrideBrowserWindowOptions: {
// ...
},
};
});
삭제: additionalFeatures
WebContents의 new-window와 did-create-window 이벤트에서 더 이상 사용되지 않는 additionalFeatures 속성이 제거되었다. new-window는 위치 기반 인자를 사용하기 때문에 해당 인자는 여전히 존재하지만, 항상 빈 배열 []로 표시된다. (참고: new-window 이벤트 자체는 이미 더 이상 사용되지 않으며 setWindowOpenHandler로 대체되었다.) 윈도우 기능에서 단순 키는 이제 옵션 객체에서 값이 true인 키로 표시된다.
// Electron 14에서 제거됨
// window.open('...', '', 'my-key')에 의해 트리거됨
webContents.on('did-create-window', (window, details) => {
if (details.additionalFeatures.includes('my-key')) {
// ...
}
});
// 대체 방법
webContents.on('did-create-window', (window, details) => {
if (details.options['my-key']) {
// ...
}
});
Electron 12에서 더 이상 사용되지 않던 remote 모듈은 이제 Electron에서 완전히 제거되었으며, 별도의 패키지인 @electron/remote로 분리되었다. @electron/remote 모듈은 메인 프로세스의 자바스크립트 객체를 렌더러 프로세스로 연결한다. 이를 통해 렌더러 프로세스에서도 마치 메인 프로세스 전용 객체에 접근하듯이 사용할 수 있다. 이 모듈은 remote 모듈을 직접 대체한다. 마이그레이션 가이드와 참고 자료는 모듈의 readme에서 확인할 수 있다.
API 변경 사항
- 윈도우가 포커스 가능한지 확인하는
BrowserWindow.isFocusable()메서드를 추가했다. #28642 WebFrameMain.visibilityState인스턴스 프로퍼티를 추가했다. #28706setWindowOpenHandler로 등록한 윈도우 열기 핸들러에 전달되는 details 객체에disposition,referrer,postBody를 추가했다. #28518@electron/remote에서 사용하는process.contextId를 추가했다. #28007- Electron Fuse 뒤에 실험적인 쿠키 암호화 지원을 추가했다. #29492
webRequest리스너 details 객체에서 누락된resourceType변환을 추가했다:font,ping,cspReport,media,webSocket. #30050- 세션별 데이터를 저장하는 디스크 경로를 가져오는
session.storagePathAPI를 추가했다. #28665 - macOS에서 Windows Control Overlay를 지원하도록 추가했다. #29986
--log-file=.../path/to/file.log로 Chromium 로깅을 파일에 저장하는 기능을 추가했다. 또한, 첫 번째 JS 틱 동안 커맨드라인 스위치를 추가해 JavaScript에서 로깅을 활성화할 수 있게 되었다. #29963- node crypto에서 des-ede3 암호를 지원하도록 추가했다. #27897
- 컨텍스트 브릿지 객체를 변경할 수 있는
ContextBridgeMutability기능을 추가했다. #27348
제거/더 이상 사용되지 않는 변경 사항
다음 API는 제거되었거나 더 이상 사용되지 않는다:
remote모듈은 Electron 12에서 더 이상 사용되지 않았으며, 이제 제거되었다. #25734- 자식 윈도우는 더 이상 부모 윈도우의 BrowserWindow 생성 옵션을 상속받지 않는다. #28550
new-window및did-create-windowWebContents 이벤트에서 더 이상 사용되지 않는additionalFeatures속성이 제거되었다. #28548- 더 이상 사용되지 않는
app.allowRendererProcessReuse및 BrowserWindowaffinity옵션이 제거되었다. #26874 crashReporter.start의submitURL옵션은uploadToServer가 false일 때 더 이상 필수 인자가 아니다. #28105
11.x.y 버전 지원 종료
Electron 11.x.y는 프로젝트의 지원 정책에 따라 지원이 종료되었다. 개발자와 애플리케이션은 더 새로운 버전의 Electron으로 업그레이드할 것을 권장한다.
다음 단계
앞으로 짧은 기간 동안, 팀은 Chromium, Node, V8과 같은 Electron을 구성하는 주요 컴포넌트의 개발 동향을 지속적으로 따라가며 업데이트하는 데 집중할 것이다. 릴리스 일정에 대한 약속은 조심스럽게 하겠지만, 대략 분기별로 이러한 컴포넌트의 새 버전과 함께 Electron의 주요 버전을 출시할 계획이다.
예정된 Electron 버전에서의 주요 변경 사항에 대한 정보는 Planned Breaking Changes 문서를 참고한다.