electron/electron 저장소에 첫 커밋이 이루어진 날은 2013년 3월 13일이었다1.

10년이 지나고, 1192명의 기여자가 27,147개의 커밋을 추가한 후, Electron은 현재 데스크톱 애플리케이션을 구축하는 가장 인기 있는 프레임워크 중 하나가 되었다. 이번 마일스톤은 지금까지의 여정을 돌아보고, 그동안 배운 것을 공유하며 축하할 수 있는 완벽한 기회다.
프로젝트에 시간과 노력을 기울여 기여한 모든 사람들이 없었다면 오늘의 Electron은 존재할 수 없었다. 소스 코드 커밋이 항상 가장 눈에 띄는 기여이지만, 버그를 보고하고, 사용자 모듈을 유지보수하며, 문서와 번역을 제공하고, 온라인 공간에서 Electron 커뮤니티에 참여한 사람들의 노력도 인정해야 한다. 모든 기여는 유지보수자로서 우리에게 귀중하다.
이 글을 계속하기 전에: 감사합니다. ❤️
우리가 여기까지 온 여정
Atom Shell은 GitHub의 Atom 에디터를 위한 핵심 기술로 개발되었다. 2014년 4월 공개 베타로 출시된 Atom 에디터는 당시 웹 기반 데스크톱 프레임워크(node-webkit과 Chromium Embedded Framework)의 대안으로 처음부터 새롭게 구축되었다. Atom Shell의 주요 특징은 Node.js와 Chromium을 내장해 웹 기술을 위한 강력한 데스크톱 런타임을 제공하는 것이었다.
출시 후 1년도 채 되지 않아 Atom Shell은 기능과 인기 면에서 급격한 성장을 이루었다. 대기업, 스타트업, 개인 개발자들이 모두 이 플랫폼을 사용해 앱을 개발하기 시작했고, Slack, GitKraken, WebTorrent 등이 초기 사용자로 포함되었다. 이 프로젝트는 Electron이라는 이름으로 재탄생했다.
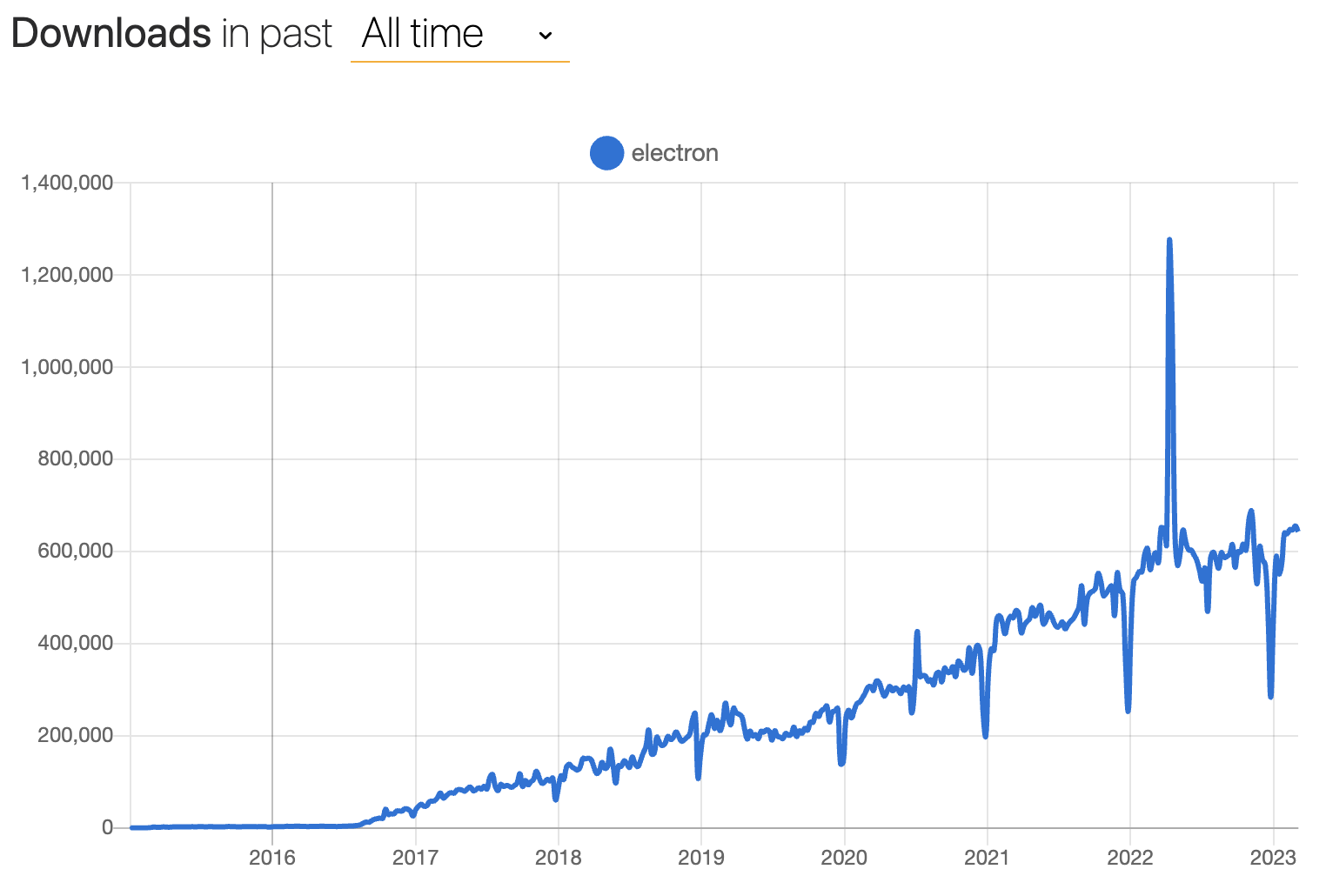
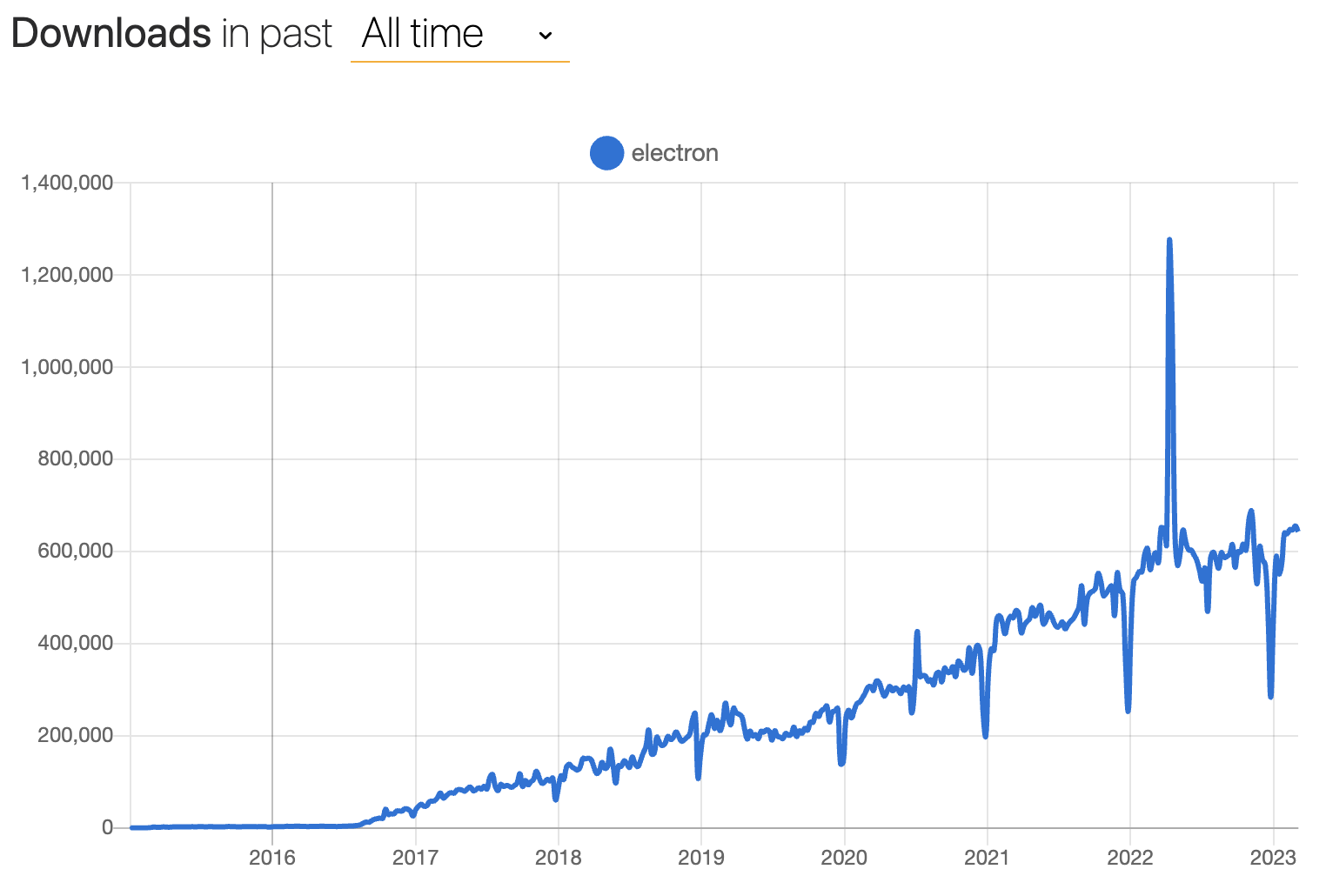
그 이후로 Electron은 빠르게 성장하며 멈추지 않았다. npmtrends.com의 데이터를 통해 시간에 따른 주간 다운로드 수를 살펴보면 다음과 같다:

Electron v1은 2016년에 출시되었으며, API 안정성 강화와 더 나은 문서 및 도구 제공을 약속했다. Electron v2는 2018년에 출시되며 시맨틱 버저닝을 도입해 개발자들이 릴리스 주기를 더 쉽게 추적할 수 있게 했다.
Electron v6부터는 Chromium의 릴리스 주기에 맞춰 12주 단위의 정기적인 메이저 릴리스 주기로 전환했다. 이 결정은 프로젝트의 사고방식 변화를 의미했으며, "최신 Chromium 버전 유지"를 선택 사항에서 우선순위로 끌어올렸다. 이를 통해 업그레이드 간 기술 부채를 줄이고, Electron을 최신 상태로 유지하며 보안을 강화하는 것이 더 쉬워졌다.
그 이후로 Electron은 잘 정비된 기계처럼 작동하며, Chromium 안정 버전이 출시되는 날마다 새로운 Electron 버전을 릴리스했다. 2021년 Chromium이 릴리스 주기를 4주로 단축했을 때, Electron도 어깨를 으쓱하며 릴리스 주기를 8주로 조정할 수 있었다.
현재 Electron v23(그 이상)까지 출시되었으며, 여전히 크로스 플랫폼 데스크톱 애플리케이션을 구축하기 위한 최고의 런타임을 만들기 위해 노력하고 있다. 최근 몇 년간 JavaScript 개발자 도구가 급격히 증가했음에도 불구하고, Electron은 데스크톱 앱 프레임워크 분야에서 안정적이고 검증된 강자로 자리 잡았다. 이제 Electron 앱은 어디서나 찾아볼 수 있다: Visual Studio Code로 프로그래밍하고, Figma로 디자인하고, Slack으로 소통하고, Notion으로 메모를 작성하는 등 다양한 용도로 활용된다. 이 성과를 이루기 위해 노력한 모든 이들에게 깊은 감사를 표한다.
여정에서 배운 것들
10년이라는 시간 동안 우리는 길고도 복잡한 여정을 걸어왔다. 이 과정에서 대규모 오픈소스 프로젝트를 지속 가능하게 운영하는 데 도움이 된 몇 가지 핵심 요소를 정리해본다.
거버넌스 모델로 확장된 분산 의사결정 관리
Electron이 처음으로 인기를 끌기 시작했을 때, 우리가 극복해야 했던 과제 중 하나는 프로젝트의 장기적인 방향성을 어떻게 관리할지였다. 여러 회사와 국가, 시간대에 걸쳐 분산된 수십 명의 엔지니어로 구성된 팀을 어떻게 효율적으로 운영할 수 있을까?
초기에는 Electron의 메인테이너 그룹이 비공식적인 협업 방식을 사용했다. 이 방식은 작은 규모의 프로젝트에서는 빠르고 가볍게 동작하지만, 더 넓은 협업으로 확장하기에는 한계가 있었다. 2019년, 우리는 공식적인 책임 영역을 가진 다양한 작업 그룹(Working Group, WG)으로 구성된 거버넌스 모델로 전환했다. 이 모델은 프로세스를 간소화하고 프로젝트 소유권의 일부를 특정 메인테이너에게 할당하는 데 중요한 역할을 했다. 현재 각 작업 그룹의 책임은 다음과 같다:
- Electron 릴리즈 관리 (Releases WG)
- Chromium과 Node.js 업그레이드 (Upgrades WG)
- 공개 API 설계 감독 (API WG)
- Electron 보안 유지 (Security WG)
- 웹사이트, 문서, 도구 관리 (Ecosystem WG)
- 커뮤니티 및 기업 외부 연계 (Outreach WG)
- 커뮤니티 규제 (Community & Safety WG)
- 빌드 인프라, 메인테이너 도구, 클라우드 서비스 유지 (Infrastructure WG)
우리가 거버넌스 모델로 전환한 시기와 거의 동시에, Electron의 소유권도 GitHub에서 OpenJS Foundation으로 이전했다. 원래의 코어 팀은 여전히 Microsoft에서 근무하고 있지만, 이제는 Electron 거버넌스를 구성하는 더 큰 협력자 그룹의 일부일 뿐이다.2
이 모델이 완벽하지는 않지만, 전 세계적인 팬데믹과 지속적인 거시경제적 어려움 속에서도 우리에게 잘 맞아왔다. 앞으로 우리는 Electron의 두 번째 10년을 이끌어갈 수 있도록 거버넌스 헌장을 개선할 계획이다.
커뮤니티
오픈소스의 커뮤니티 부분은 쉽지 않다. 특히 아웃리치 팀이 '커뮤니티 매니저'라는 이름의 트렌치코트를 입은 소수의 엔지니어들로 구성되어 있을 때는 더욱 그렇다. 하지만 대규모 오픈소스 프로젝트로서 우리는 많은 사용자를 보유하고 있으며, 이들의 에너지를 활용해 Electron을 위한 사용자 중심의 생태계를 구축하는 것은 프로젝트의 건강을 유지하는 데 중요한 부분이다.
그렇다면 우리는 커뮤니티 존재감을 강화하기 위해 어떤 노력을 기울이고 있을까?
가상 커뮤니티 구축
- 2020년에 우리는 커뮤니티 디스코드 서버를 출시했다. 이전에는 Atom 포럼의 한 섹션을 사용했지만, 더 비공식적인 메시징 플랫폼을 통해 관리자와 Electron 개발자 간의 토론 공간을 마련하고 일반적인 디버깅 도움을 제공하기로 결정했다.
- 2021년에는 @BlackHole1의 도움으로 Electron China 사용자 그룹을 설립했다. 이 그룹은 중국의 급성장하는 기술 환경에서 Electron 사용자 증가에 중요한 역할을 했다. 중국 사용자들이 아이디어를 공유하고 영어 공간 외에서 Electron에 대해 논의할 수 있는 공간을 제공했다. 또한 cnpm이 중국 npm 미러에서 Electron의 나이틀리 릴리스를 지원한 노력에 감사드린다.
주목받는 오픈소스 프로그램에 참여하기
-
우리는 2019년부터 매년 Hacktoberfest를 기념해 왔다. Hacktoberfest는 DigitalOcean이 주관하는 오픈소스 연례 행사로, 매년 수십 명의 열정적인 기여자들이 오픈소스 소프트웨어에 자신의 흔적을 남기기 위해 참여한다.
-
2020년에는 Google Season of Docs의 첫 번째 버전에 참여했으며, @bandantonio와 함께 Electron의 신규 사용자 튜토리얼 흐름을 개선하는 작업을 진행했다.
-
2022년에는 처음으로 Google Summer of Code 학생을 멘토링했다. @aryanshridhar는 Electron Fiddle의 핵심 버전 로딩 로직을 리팩토링하고, 번들러를 webpack로 마이그레이션하는 훌륭한 작업을 수행했다.
모든 것을 자동화하자!
현재 Electron 프로젝트에는 약 30명의 활발한 메인테이너가 있다. 이 중 절반 미만이 풀타임 기여자이기 때문에, 처리해야 할 작업이 상당히 많다. 모든 것이 원활하게 돌아가도록 유지하는 비결은 무엇일까? 우리의 모토는 "컴퓨터는 저렴하지만, 인간의 시간은 비싸다"이다. 전형적인 엔지니어의 방식대로, 우리는 작업을 더 쉽게 하기 위해 다양한 자동화 지원 도구를 개발했다.
Electron의 핵심 코드베이스는 C++로 이루어진 거대한 규모를 자랑하며, 빌드 시간은 버그 수정과 새로운 기능을 빠르게 배포하는 데 항상 걸림돌이었다. 2020년, 우리는 Google의 분산 컴파일러 서비스인 Goma을 위한 커스텀 백엔드인 Not Goma을 배포했다. Not Goma는 인증된 사용자의 머신에서 컴파일 요청을 처리하고, 이를 백엔드의 수백 개의 코어에 분산시킨다. 또한 컴파일 결과를 캐싱하여 동일한 파일을 컴파일하는 다른 사용자가 미리 컴파일된 결과만 다운로드하면 되도록 한다.
Not Goma를 도입한 이후, 메인테이너들의 컴파일 시간은 몇 시간에서 몇 분으로 크게 단축되었다. 이제는 안정적인 인터넷 연결만 있으면 누구나 Electron을 컴파일할 수 있게 되었다!
지속적 인증(Continuous Factor Authentication)
지속적 인증(CFA)은 npm의 2단계 인증(2FA) 시스템을 자동화한 레이어로, semantic-release와 결합하여 다양한 @electron/ npm 패키지의 안전하고 자동화된 릴리즈를 관리한다.
semantic-release는 이미 npm 패키지 배포 과정을 자동화하지만, 2단계 인증을 비활성화하거나 이 제한을 우회하는 비밀 토큰을 전달해야 한다.
CFA는 npm 2FA를 위한 시간 기반 일회용 비밀번호(TOTP)를 임의의 CI 작업에 제공하도록 설계되었다. 이를 통해 semantic-release의 자동화 기능을 활용하면서도 2단계 인증의 추가 보안을 유지할 수 있다.
CFA는 Slack 통합 프론트엔드와 함께 사용되며, 유지 관리자는 TOTP 생성기가 있는 한 Slack이 설치된 모든 기기에서 패키지 배포를 검증할 수 있다.
CFA를 직접 프로젝트에서 사용해보고 싶다면, GitHub 저장소나 문서를 확인해보자. CircleCI를 CI 프로바이더로 사용한다면, CFA를 빠르게 설정할 수 있는 편리한 orb도 제공한다.
Sheriff
Sheriff는 GitHub, Slack, Google Workspace의 권한 관리를 자동화하기 위해 개발한 오픈소스 도구다.
Sheriff의 핵심 가치는 권한 관리를 투명한 프로세스로 만드는 데 있다. 이 도구는 단일 YAML 설정 파일을 사용해 위에 언급한 모든 서비스의 권한을 지정한다. Sheriff를 사용하면 리포지토리에 협력자로 추가되거나 새로운 메일링 리스트를 만드는 작업이 PR을 승인하고 병합하는 것만큼 간단해진다.
또한 Sheriff는 Slack에 감사 로그를 전송해 Electron 조직 내에서 의심스러운 활동이 발생할 때 관리자에게 경고를 보낸다.
GitHub는 풍부한 API 확장성을 제공하며, 공식적인 봇 애플리케이션 프레임워크인 Probot을 지원한다. 우리가 더 창의적인 업무에 집중할 수 있도록, 다양한 작은 봇들을 개발해 반복적인 작업을 자동화했다. 몇 가지 예를 살펴보자:
- Sudowoodo는 Electron 릴리스 프로세스를 처음부터 끝까지 자동화한다. 빌드를 시작하고, 릴리스 자산을 GitHub와 npm에 업로드하는 작업을 포함한다.
- Trop은 Electron의 백포트 프로세스를 자동화한다. GitHub PR 레이블을 기반으로 이전 릴리스 브랜치에 패치를 적용한다.
- Roller는 Electron의 Chromium과 Node.js 의존성을 자동으로 업그레이드한다.
- Cation은 electron/electron PR의 상태를 확인하는 봇이다.
이러한 봇들은 개발자 생산성을 크게 향상시켰다. 작은 봇들이 모여 큰 효율을 만들어낸 셈이다.
앞으로의 계획
Electron 프로젝트가 두 번째 10년을 맞이한 지금, 여러분은 Electron의 미래가 어떻게 펼쳐질지 궁금할 것이다.
우리는 Chromium의 릴리스 주기에 맞춰 Electron의 새로운 주요 버전을 8주마다 출시할 계획이다. 이를 통해 웹 플랫폼과 Node.js의 최신 기술을 Electron 프레임워크에 반영하면서도, 엔터프라이즈급 애플리케이션에 필요한 안정성과 보안을 유지할 것이다.
구체적인 계획이 확정되면, 우리는 이를 공식적으로 발표할 예정이다. 앞으로의 릴리스, 새로운 기능, 그리고 프로젝트 업데이트에 대한 최신 정보를 받아보고 싶다면 Electron 블로그를 읽거나, 소셜 미디어 프로필(Twitter 및 Mastodon)을 팔로우하면 된다.